Component Oluşturma (Angular)
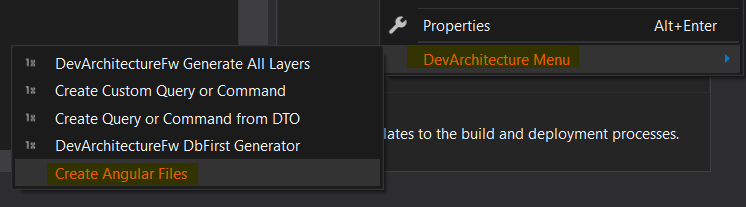
Öncesinde DevArchitecture WebAPI katmanından veri sunmak üzere hazırlanmış bir modül için ilgili sınıf üzerinde sağ tıklanır. Açılan menüden sırasıyla DevArchitecture Menu -> Create Angular Files menüsüne tıklanır.

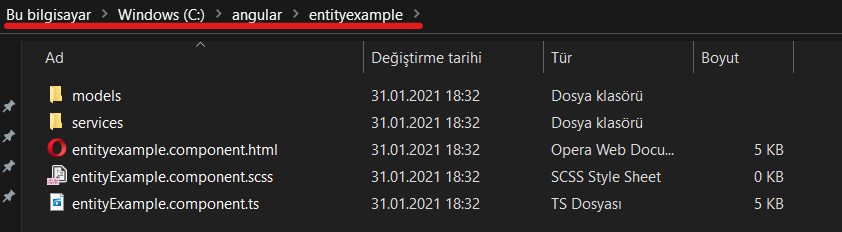
Front-End desteğinin DevArchitecture bağımlılığını azaltmak için istediğiniz bir klasöre ng component'i oluşturabileceğiniz şekilde ayarlanmıştır.

Oluşturulan ng componentinin sistemde çalışır hale getirilebilmesi için gerekli dosyalar oluşturulduktan sonra 3 aşamada sisteme eklenmesi gerekir.
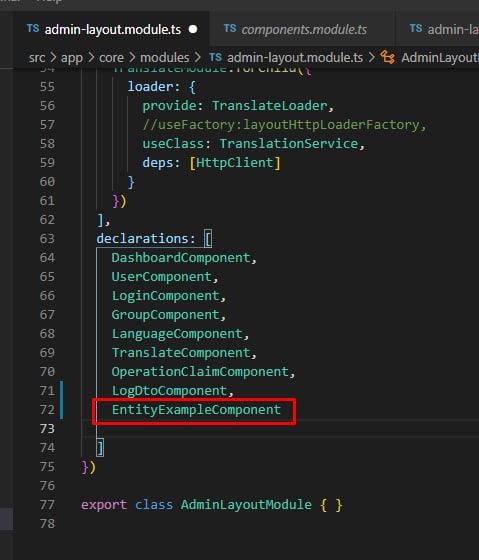
- admin-layout.module.ts içerisinde bulunan declarations Component Sınıfı kısmına eklenir.

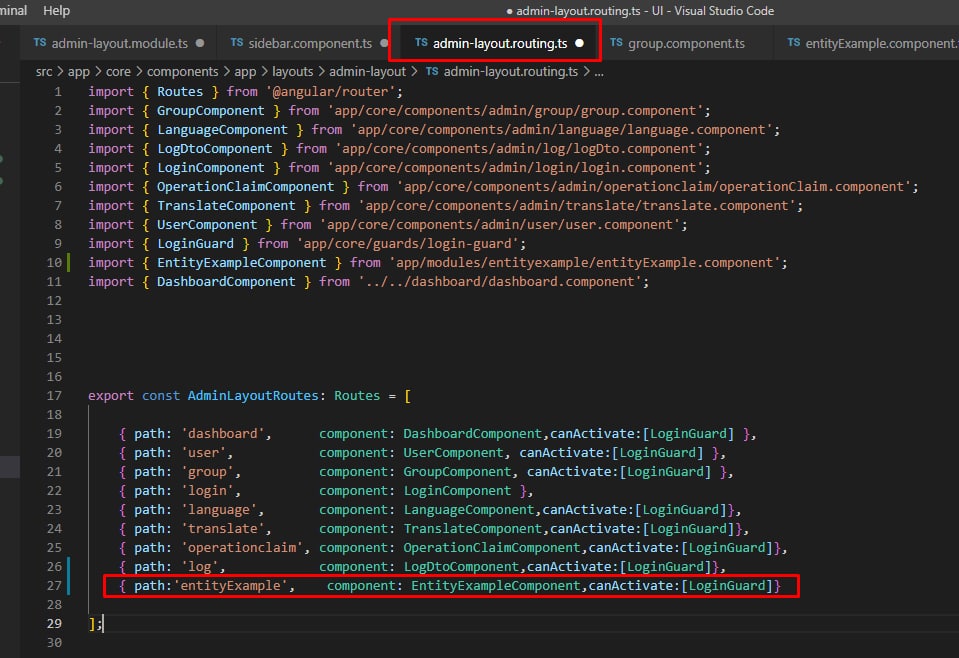
- admin-layout.routing.ts içerisinde AdminLayoutRoutes kısmına path olarak eklenir.

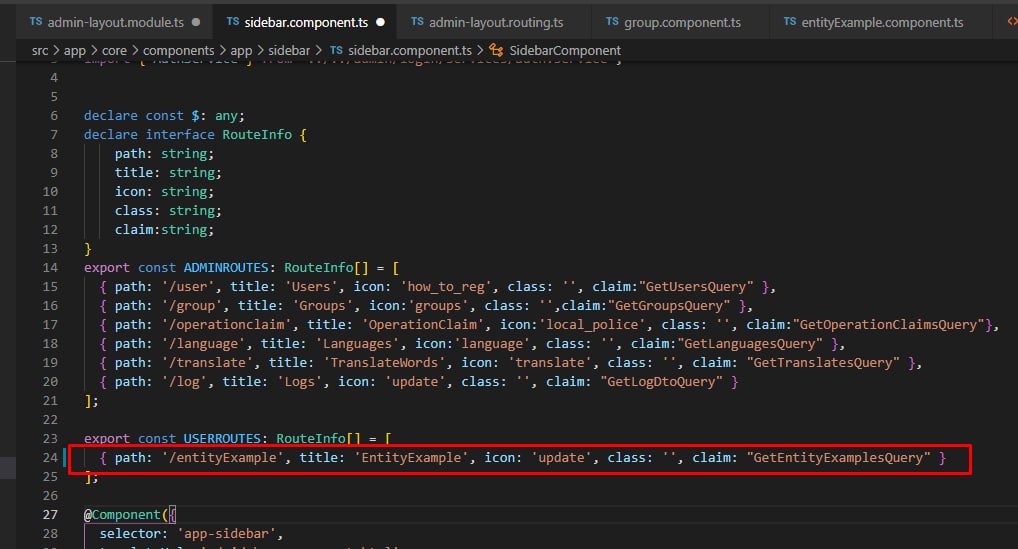
- sidebar.components.ts içerisinde USERROUTES kısmına path olarak eklenir.

author: Kerem VARIŞ